2008年7月31日

Lxon 曾經超級著迷於線上online game,以3D遊戲來說,第一個就屬「天堂2」,在那個線上遊戲正蓬勃發展的時代,以Lxon印象中來說真正的3D online game真的不多,當時熱門的遊戲,屈指可數,如「天堂」「XX寶貝」 「石器時代」(印象中就是很可愛的回合制的線上遊戲)「彈水阿給」(數碼寶貝最後捲款而逃,還造成遊戲業一大震撼)以及.......族繁不及備載
當時遊戲的硬體需求,以目前來說真的很低(科技一直再進步,玩家胃口也跟著越來越大,遊戲特效越來越講究,不知道算不算是好事),話說回來2004年1月13日上午11點,開放公開測試帳號申請,高達到3萬3千人的同時上線。同月1月30日會員人數達到57萬人且同時在線人數突破7萬人,創下同時上線人數新高峰(資料引述於LINEAGEII:天堂II - 巴哈大百科)。
其實google也有網頁空間「google page」的服務,是很多人所疏忽的一項服務,有這樣服務我們可以做什麼呢?

只要你是google的使用者,我們就可以利用「google page」來放置常用的圖片、大頭貼、或著表情符號。不用再費盡心思去找所謂的貼圖空間。
2008年7月29日
剛剛去看一下MyBlogLog的服務~
咦!畫面不一樣嚕
以前的畫面
圖片來源:MyBlog網站
現在新改版的畫面

原來是MyBlogLog整理空間給將要新增一些功能放置,
經過設計與整理之後的版面,感覺便的清爽許多呢!
2008年7月27日
資料來源 行政院人事行政局 全球資訊網
更新時間:97/07/27 21:55
只剩下 連江縣 金門縣
明天上午照常辦公、照常上課。
其餘全部停班停課
基隆巿、台北巿、台北縣、桃園縣、新竹巿、新竹縣
中部地區
苗栗縣、台中縣、台中巿、南投縣、雲林縣
南部地區
嘉義市、嘉義縣、台南縣
東部地區
宜蘭縣、花蓮縣、台東縣
外島地區
澎湖縣
2008年7月26日
剛剛加入FunP這個大家庭不久,
一直以為Fun是依個滿穩定的服務商
結果,今日就連續停機了好幾次。
先忙完就拍拍屁股走人,然後大家都沒「P」可以放了嗎?

你的「索哩」害我不能「仿P」╮( ̄﹏ ̄)╭

FunP你要加油~
原來funP在為新的服務作準備
所以只好忍忍嚕
以下內容引用於funP 開發日誌
剛剛才看到funP 開發日誌: funP.com 系統調整公告這篇文章
張貼者:推推王 on 2008/7/27 位於 7/27/2008 04:25:00 下午
為配合 funP.com 新服務所需的準備,funP.com 本週將進行系統調整,可能會有不定時的系統無法服務的時候,請稍後再試。
如有不便,敬請見諒。
BR,
the funP Team.
ImageShack所推出BT代抓功能,讓我非常驚訝。
雖然這已經不是什麼新的消息,網路上有很多相關的文章。
自己還是寫起來自己紀錄。
ImageShack推出BT代抓功能,允許每個免費使用者,可以使用儲存BT 5GB空間,約一片4.7GB DVD的容量,每個月下載流量10GB。
2008年7月24日
找了一些「瓦力Well.E」的影片
分享給大家看看
網路模仿上面影片的創作
其他影片點選下面「點選這裡,繼續閱讀」
瓦力-紙杯篇
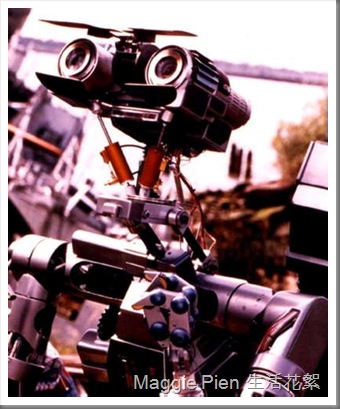
登場機器人介紹
真實版的「瓦力/Well.E」
瓦力-玩具篇 連這個都出啦~搶錢真的不手軟阿
後續補充~
瓦力動作分解與命名由來
你找的到瓦力在哪裡嗎?真的很小很難找哈哈~
瓦力的遊戲畫面。
喜歡瓦力嗎?自己做一個
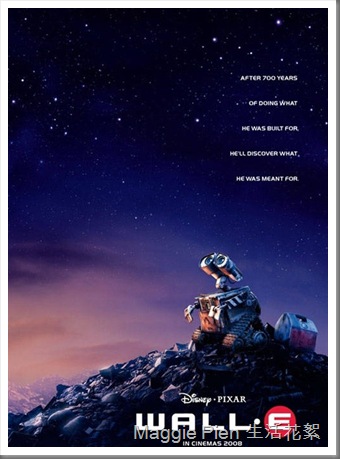
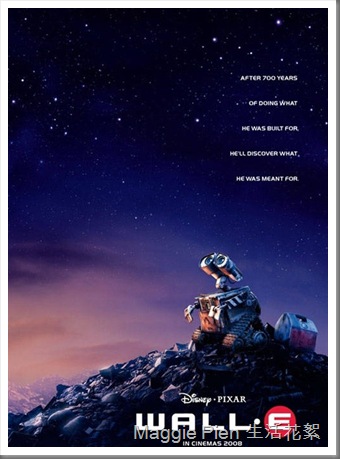
迪士尼最近爆紅的「瓦力/WALL‧E」動畫電影

連自己也變成粉絲呢~尤其是在與eva通話的時候,
拚命喊eva~eva~ 真可愛~
上網找到一些好看的桌布跟大家分享:
連結來源:http://disney.go.com/disneypictures/wall-e/
上面連結邊可以找到更多喔!
超級可愛的eva~
認真的清掃機器人~片中表情豐富~滿有趣的。
網路上的創作:
連結來源:
如果找到更多有趣的圖片歡迎跟我聯繫。
個人感言
「瓦力」是本年度目前最值得一看的好動畫片
沒看過的朋友,去電影院觀賞,一定可以感受到「瓦力」的魅力
不過「瓦力」怎麼好像這部1986年拍的電影「霹靂五號/Short Circuit」一樣。
原來,劇本仍然由原本編劇S.S. Wilson和Brent Maddock創作,只是時代跟背景有些替換。一個講述講美國軍方秘密研製高科技戰爭機器人「五號」,另一個是以外太空科技發展與地球來鋪陳整個故事。
片中某些橋段真的滿好笑的,例如:經常使用Mac的朋友,當瓦力使用太陽能充飽電源,開機的聲音,肯定會笑翻天~這也是編劇的幽默嗎?
至少對我而言~笑到肚子痛阿~
(哈哈~不行了~好肚子抽筋了~那~我含蓄一點笑~呵呵~)
不管如何,這個有趣、幽默、與擬人化的動畫,滿值得大家去觀賞!
我是 1986年 出生的~ 
我2008年~ 
2008年7月23日

剛剛寫了一篇小小的心得文章,發佈後!疑~ 後台出現了
預定在 5:30PM PDT 停電。
滿好奇,Blogger停電之後會如何?
網路龍頭也會有停電之苦,套句LXON常常說的,
「現在的社會來說:能源才是王道阿!」 笑~
花了一點時間檢查一下自己的部落格。
覺得自己的部落格越來越慢,不知道是不是java script的問題....
我再這邊看到 Beyond Alternative: Firebug ---- 部落客『玩網頁』的『神器』---- ( CSS 篇 )
一篇可以線上直接編輯,所見即所得的一個不錯的修改css的firefox套件。
花了一點點時間檢查與修改一下。 下載試用後,哇~ 超方便!
不用再改一改,上傳然後重新整理
詳細的介紹 網站寫的很清楚喔!可以去參觀看看!
這幾天,要使用Feedbruner來燒入一個rss,
當做永久的feed,在Feedbruner輸入我的rss種子來源時卻出現錯誤
經過查詢後,才知道原來是000webhost這間公司
會在網頁後頭加上analytics code
在燒入Feedbruner時候會因為這個code產生錯誤
<!-- www.000webhost.com Analytics Code -->
<script type="text/javascript" language="javascript">
var websiteID='lxon.twbbs.org';
</script>在跟他們網管請教後,他們的回覆
(PS.他們回覆問題的速度滿快速的,滿不錯的公司。)
Hello,原來他們加入這項追蹤碼是要確定目前網站情形,
We insert a small piece of JavaScript code to your
website in order to monitor if account active or not.
Analytics code is also used to build stats
and visitors report for your website.
If you need to disable this tracking
code you can do so from
http://members.000webhost.com/analytics.php
Thank you,
www.000webhost.com
如果要關閉著個追蹤碼,在後台是找不到的
要使用這個連結 http://members.000webhost.com/analytics.php
輸入 000webhost 給你的網址
第一行Domain (do not enter www. or http://):
我的網址為 http://lxon.net76.net 則輸入lxon.net76.net
第二行Password:輸入密碼
第三行Manage analytics code:Enble Code 更改成 Disable Code
然後送出就可以了。
傳送出去後,要等一段時間才可以順利使用Feedbruner喔!
希望自己的心得可以幫助到一些使用 000webhost 跟我遇到相同問題的朋友。
本篇文章同時發佈於:Lxon's WP 實驗工廠III 與 Maggie Pien 生活花絮
2008年7月20日

更換的HINET 光世代,將它改成硬體撥接,省去每次都得使用xp撥接上網,方便多了。
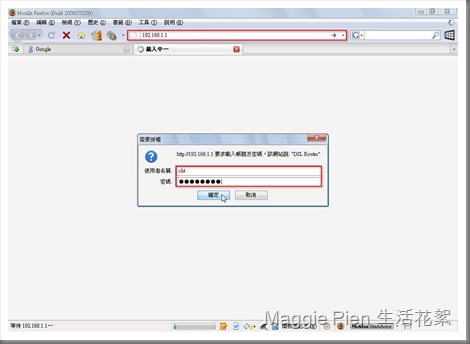
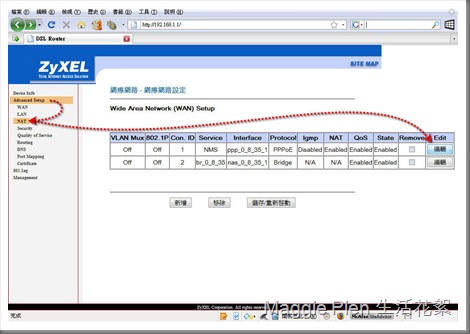
進入ZyXEL P-870H後台
點選網址列
輸入 192.168.1.1
PS.如果無法近入ZyXEL P-870H後台,請先將自己的區域連線
IP位址 改「192.168.1.2」 子網路遮罩 輸入「255.255.255.0」
預設閘道 輸入「192.168.1.1」 慣用DNS伺服器位址 輸入「192.168.1.1」
使用者名稱與密碼,按照自己的所在地區選擇輸入。
帳號cht 密碼chtnvdsl 北部
帳號cht 密碼chtcvdsl 中部 (ps.部分中部P-870H的密碼是使用南部資料)
帳號cht 密碼chtsvdsl 南部

輸入帳號密碼正確後會進入P-870H後台。
連線設定更改為PPPoE
點選 Advanced Setup -> NAT。 左邊第一行「NMS」最後面按下 「編輯 」 
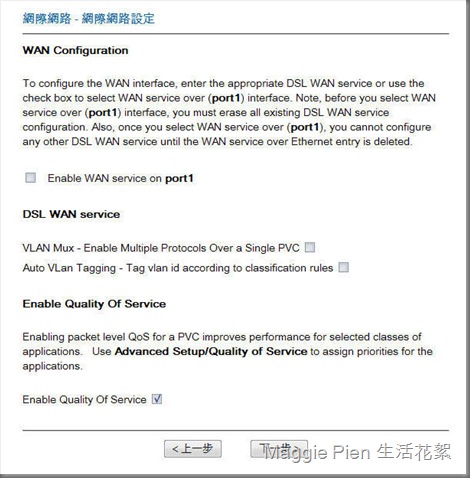
點選「下一步」 
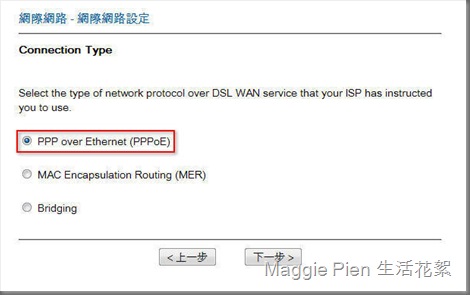
更改為 PPP over ETHERNET (PPPoE)並且按「下一步」 
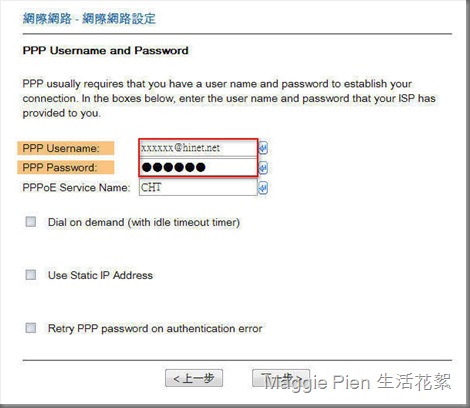
PPP Username:輸入你的HINET VDSL帳號
PPP Password:輸入你的HINET VDSL密碼
PPPoE Service Name:可有可無,我是輸入中華電信英文簡稱「CHT」 
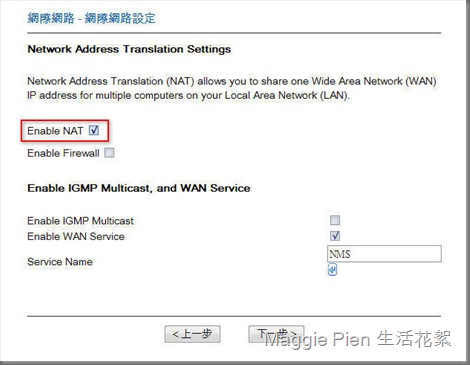
啟動「NAT」 
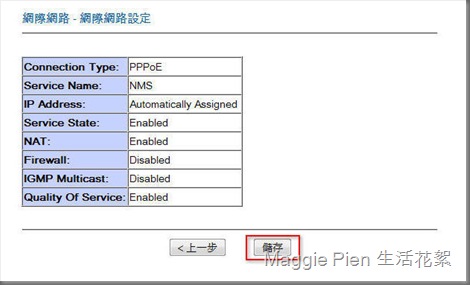
儲存剛剛的設定。 
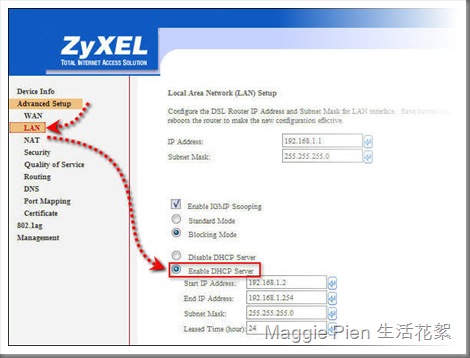
開啟DHCP功能
點選 Advanced Setup -> LAN。
勾選「Enable DHCP Server」後按下方「SAVE」儲存。

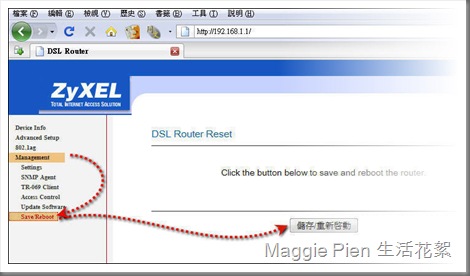
設定完成重新啟動
點選「Management」-> 「Save/Reboot」->「儲存/重新啟動」

注意:設定完成後,記得檢查區域網路TCP/IP的 IP 與 DNS 改回「自動取得」
大功告成~
2008年7月19日
只要幾個簡單的步驟,你的 Meedios 也可以用來瀏覽網頁!

插件名稱:WebBrowser
插件版本:v0.0.8.6 (Beta)
作者插件網頁:MeediOS :: Web Browser (Beta)
插件下載:Download (297KB)
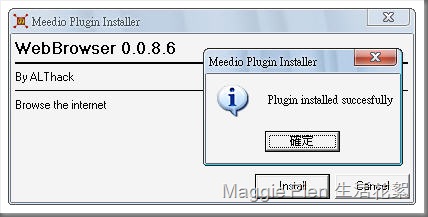
安裝過程很簡單不用大費周章去找「plugins」,也不用將檔案移過來移過去。
只要下載後,連點兩次 WebBrowser_0.0.8.6_Beta.mpp 就會自動幫我們安裝就完成。 
設定說明
首先,開啟「Meedio Configuration」進行設定
「開始」->「程式集」->「Meedio」->「Meedio Configuration」
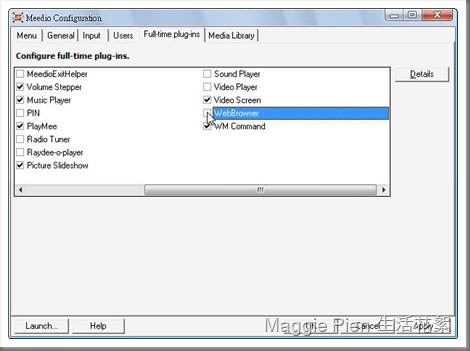
開啟「Meedio Configuration」後,點選第五個分頁「Full-time plug-ins」
將「WebBrowser」功能勾選。 
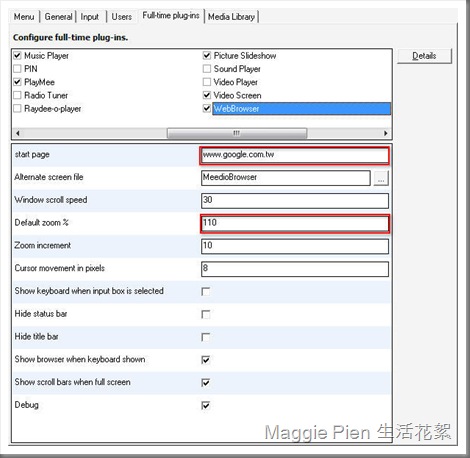
勾選「WebBrowser」下方會出現設定畫面

start page : 輸入自己的首頁網址,我這邊是輸入google的網頁。
Default zoom %:設定網頁畫面放大倍率,用電視上看瀏覽網頁,要放大一點不然字會看不清楚喔!「WebBrowser」功能啟動到這邊就完成了,先別急著按「OK確認鍵」。
接下來我們要為meedios增加一個瀏覽網頁功能。
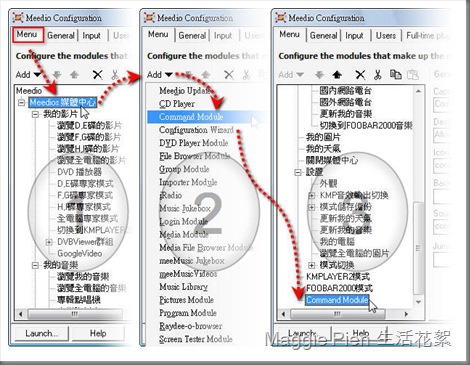
將滑鼠移到第一個分頁「Menu」,先點選「Meedios 媒體中心」->再點選「Add」
->選擇「Command Module」->到最下方就可以看到新增加的meedios指令模組。

點選「Command Module」新增加的meedios指令模組進行設定

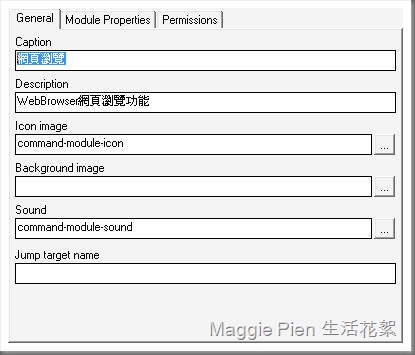
Caption:輸入的自己喜愛的名稱。例如:網頁瀏覽
Description:可以輸入註解。
Icon image:可以選擇要顯示的圖示。
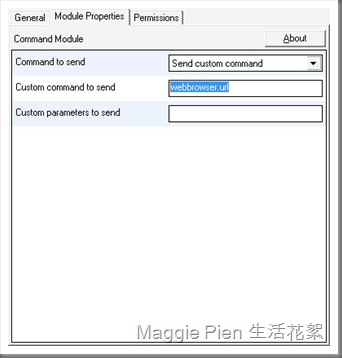
名稱設定完後,再點選右邊「Module properties」(謎之音:點來點去要點多少次阿)
╮( ̄▽ ̄")╭ 這是最後一個設定啦!快完成了!
「Command to Send」選擇 「Send custom command」
「Custom command to send」輸入 webbrowser.url

大功告成,趕快開啟meedios瞧瞧。

哈哈~剛剛熟悉的google首頁出來啦

這個瀏覽插件只會使用ie書籤,是不常使用的瀏覽器,除了打打線上麻將 :)
所以ie的書籤非常精簡 :P

滑鼠移動到搜尋列連點兩次會出現模擬鍵盤!
輸入完畢記得點選Done才會將文字輸入進去,
如果按到鍵盤上「←─ / BACKSPACE鍵」會自動退出網頁瀏覽,
所以要刪除文字的話使用「方向鍵」+「Delete鍵」會比較方便。


中文輸入也通通沒問題喔!

有了網頁功能當然一定要先來看看自己的部落格啦!

呼~終於完成這篇文章,希望大家會喜歡~( ^3^ )╱~~
2008年7月18日
簡單好用的pagebar2 外掛工具,可以輕輕鬆鬆就完成類似google搜尋的上下頁面

首先,先到pagebar by elektroelch首頁下載最新pagebar2 2.2版本 pagebar v2.20 (ZIP)
安裝方式
- 使用ftp在/wp-content/plugins/建立一個目錄並且命名為pagebar2,
將下載後的zip檔內的 pagebar2.php 與 pboptions.php
上傳到/wp-content/plugins/pagebar2目錄內 - 將zip檔案內的 pagebar.css 上傳到
/wp-content/themes/目前使用的佈景目錄內 - 後台-->外掛程式-->啟動Pagebar2
- 啟動後,點選 後台-->設定-->Pagebar
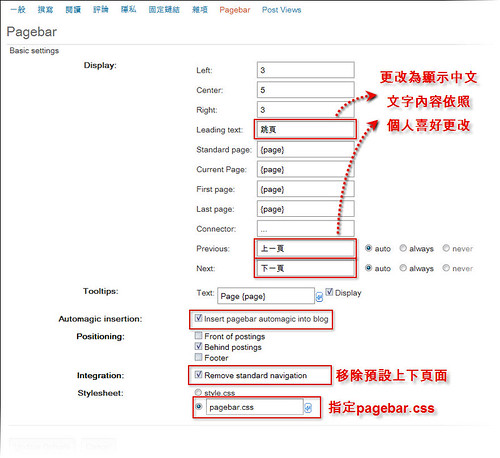
- Display:內11個對話框可以依照個人喜好設定顯示的文字
勾選 Insert pagebar automagic into blog
勾選 Remove standard navigation
移除預設佈景主題的 上一頁與下一頁
Stylesheet:這一欄位請填入剛剛上傳至
/wp-content/themes/目前使用的佈景目錄內
的css名稱pagebar.css
我使用的佈景主題可能不是標準的主題格式
所以依舊會顯示出來

解決方法
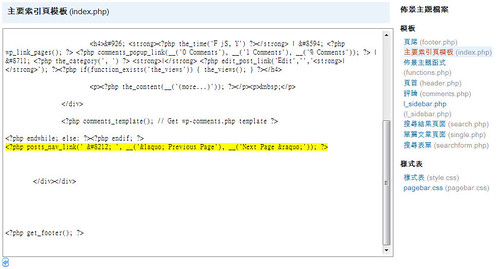
編輯佈景主題的index.php檔案,將下面這一欄
<?php posts_nav_link(' — ', __('« Previous Page'), __('Next Page »')); ?>
移除

2008年7月17日
這個WP外褂,是在好友的WordPress PlayNote網站上看到的覺得滿有趣就將它掛起來啦!
詳細安裝請參考WordPress PlayNote。
以下是自己安裝心得
WP升級到2.6版。Wp-PostView也要更改為新版本 WP-PostViews 1.31
下載鏈結點:Download Mirror #1 : Download Mirror #2
下載後將整個目錄上傳至/wp-content/plugins/
到後台將 外褂程式->WP-PostViews 點選啟用

我只有安裝單篇文章計數器,所以只點選 WP-PostViews
啟動後,依照下面進行修改
- 後台開啟 版面->佈景主題編輯器<目前使用佈景>/主要索引頁模板 (index.php)
要線上修改需先將themes/目前使用佈景/index.php 屬性改成777
修改前請先將themes/目前使用佈景/index.php備份一下,以免萬一。 - WP-PostViews作者的安裝方式是,尋找: <?php while (have_posts()) : the_post(); ?>
每個佈景主題不太相同,請尋找看看。
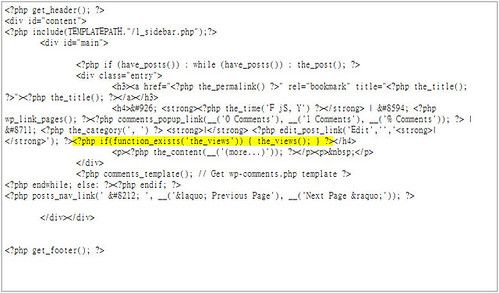
在後面加入: <?php if(function_exists('the_views')) { the_views(); } ?> - 我自己的安裝方式為
在<?php edit_post_link('Edit','','<strong>|</strong>'); ?>後面
加入<?php if(function_exists('the_views')) { the_views(); } ?>
如下圖所示
- 點選 「設定」 -> 「Post Views」 進行設定.
Count Views From: 改 Everyone
Views Template: 這邊可以更改成顯示文字,請自行更改喜愛的文字內容
例如- 閱讀: %VIEW_COUNT%
會顯示成 閱讀: 0

- 修改完成後,開啟部落格觀看。

很簡單吧!WP外褂安裝就是這麼容易阿~