2008年7月7日
[筆記] Blogsopt增加 Trackback連結
2008年7月7日 by Maggie
這篇文章,自己用來紀錄使用blogsopt語法。
申請並且登入『HaloScan.com』帳號
<script src='http://www.haloscan.com/load/自己haloscan帳號' type='text/javascript'> </script>
<a expr:href='"javascript:HaloScanTB(" + "\"" + data:post.id + "\"" + ");"' target='_self'>
<script type='text/javascript'>postCountTB('<data:post.id/>');</script>
</a>
HaloScan>Template>選取自己要使用的顏色 PS.HTML格式需付費使用
- 備份『下載完整模版』
- 控制主頁 > 版面配置 > 修改HTML > 修改範本 > 把「展開小裝置範本」打勾
- 尋找下列語法
<span class='post-comment-link' >
<b:if cond='data:blog.pageType != "item" '>
<b:if cond='data:post.allowComments'>
將改好帳號的語法貼在<!-- quickedit pencil -->前面。
如果有開放Email to Blog的話,語法可以放在< !-- email post links -->前面。
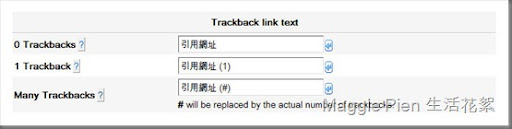
網頁Trackback文字改成中文顯示,到『HaloScan.com』點選『Setup'
Trackback link text的三格改成自己想要的內容。 Tags:
心得教學 ,
筆記 ,
網路服務 ,
Google
Tags:
心得教學 ,
筆記 ,
網路服務 ,
Google
訂閱:
張貼留言 (Atom)




0 Responses to “[筆記] Blogsopt增加 Trackback連結”
張貼留言